I've talked previously about
UTFGrid. It provides, as described by Development Seed, "a standard, scalable way of encoding data for hundreds or thousands of features alongside your map tiles".
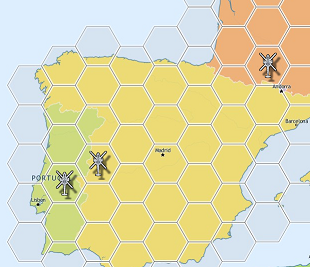
So, to sum it up, if we have this image tile for the hexagons of one of my previous posts.
We would have a corresponding json file with this UTFGrid
!!!!!!!!!!!!!!!!!###################$$$$$$$$$$$$$$%%
!!!!!!!!!!!!!!!!####################$$$$$$$$$$$$$$%%
!!!!!!!!!!!!!!######################$$$$$$$$$$$$%%%
!!!!!!!!!!!!!!######################$$$$$$$$$$$$%%%
&&&&&&&&&&&&&&######################''''''''''''%%%
&&&&&&&&&&&&&&&&####################''''''''''''''%%
&&&&&&&&&&&&&&&&&###################''''''''''''''%%
&&&&&&&&&&&&&&&&&&##################''''''''''''''''%
&&&&&&&&&&&&&&&&&&&#################'''''''''''''''''
&&&&&&&&&&&&&&&&&&&&################''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&&&##############'''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&&&##############'''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&&&&&############''''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&&&&&############''''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&&&&&((((((((((((''''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&&&(((((((((((((('''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&&(((((((((((((((''''''''''''''''''
&&&&&&&&&&&&&&&&&&&&((((((((((((((((''''''''''''''''''
&&&&&&&&&&&&&&&&&&(((((((((((((((((('''''''''''''''')
&&&&&&&&&&&&&&&&&&(((((((((((((((((('''''''''''''''')
&&&&&&&&&&&&&&&&((((((((((((((((((((''''''''''''''))
&&&&&&&&&&&&&&&((((((((((((((((((((('''''''''''''))
&&&&&&&&&&&&&&(((((((((((((((((((((('''''''''''')))
**&&&&&&&&&&&&(((((((((((((((((((((('''''''''''+)))
***************(((((((((((((((((((((+++++++++++++))
****************((((((((((((((((((((++++++++++++++))
******************((((((((((((((((((++++++++++++++++)
******************((((((((((((((((((++++++++++++++++)
********************((((((((((((((((++++++++++++++++++
*********************(((((((((((((((++++++++++++++++++
**********************((((((((((((((+++++++++++++++++++
***********************(((((((((((((+++++++++++++++++++
************************((((((((((((++++++++++++++++++++
************************(((((((((((,++++++++++++++++++++
***********************,,,,,,,,,,,,,+++++++++++++++++++
**********************,,,,,,,,,,,,,,+++++++++++++++++++
********************,,,,,,,,,,,,,,,,++++++++++++++++++
********************,,,,,,,,,,,,,,,,++++++++++++++++++
******************,,,,,,,,,,,,,,,,,,++++++++++++++++-
*****************,,,,,,,,,,,,,,,,,,,++++++++++++++--
****************,,,,,,,,,,,,,,,,,,,,++++++++++++++--
**************,,,,,,,,,,,,,,,,,,,,,,++++++++++++---
**************,,,,,,,,,,,,,,,,,,,,,,++++++++++++---
..............,,,,,,,,,,,,,,,,,,,,,,////////////---
................,,,,,,,,,,,,,,,,,,,,//////////////--
.................,,,,,,,,,,,,,,,,,,,//////////////--
..................,,,,,,,,,,,,,,,,,,////////////////-
...................,,,,,,,,,,,,,,,,,/////////////////
....................,,,,,,,,,,,,,,,,//////////////////
......................,,,,,,,,,,,,,,///////////////////
......................,,,,,,,,,,,,,,///////////////////
........................,,,,,,,,,,,,////////////////////
........................,,,,,,,,,,,,////////////////////
........................000000000000////////////////////
......................00000000000000///////////////////
.....................000000000000000//////////////////
....................0000000000000000//////////////////
...................00000000000000000////////////////1
..................000000000000000000////////////////1
................00000000000000000000//////////////11
................00000000000000000000//////////////11
..............0000000000000000000000////////////111
.............0000000000000000000000//////////22111
00000000000000000000000222222222222111